In 2019, we’re always searching. Searching for something to make for dinner tonight. Searching for a route to take on our next road trip. Searching for someone to call our significant other. With search engines like Google at our fingertips 24/7, both searching—and ideally, finding—have become second nature. In marketing, we want our brands to be found in these everyday searches, and that’s where SEO (search engine optimization) comes in. You may know that the copy and keywords in your online content have a direct effect on SEO, but images and SEO also go hand in hand, which requires using alt text.
What images should I optimize for search?
Before we talk about using alt text, let’s pinpoint the images that we will be applying it to. Though images are a powerful tool to have on deck in almost all instances of marketing, here we are specifically referring to the images that you post to your website—such as on your blog. Pairing your blog copy with images is a smart move for getting more people to engage with your content. It’s been proven that people respond better to visuals than text, so as a rule of thumb, every article you post to your website should have an image to go along with it.
You can and should also optimize stand-alone images posted to your site’s other pages beyond your blog. This includes images used as buttons for calls to action, like “click here,” and “read more.”
Adding alt text to your images is an important way to help them get indexed by search engines.
What is alt text?
When it comes to images and SEO, there’s a little terminology you need to get to know: alt text (sometimes called alt tag). The term “alt text” is an abbreviation for an alt attribute on an “img tag” in HTML.
If that confuses you, the basic principle of alt text is this: it describes the appearance and function of an image on a page. For example, if there is a picture of a stack of waffles, the alt text could simply read “waffles” or “stack of waffles.” If there is an image that calls for viewers to click to redeem an offer, the alt text could say “button to click to redeem offer.” Short, sweet and simple.
A few more specific uses for alt text includes:
- Help for the visually impaired. Screen readers read off the words included in alt text for blind and visually impaired persons visiting a website to tell them what is on an image.
- Search indexing. When search engines are crawling websites, they’ll use the alt text on the site’s images to better categorize them.
- If an image does not download for whatever reason, the alt text will be used in place of the image.
Why is alt text important?
Using alt text both improves the user experience and can benefit you in terms of SEO. To address the first point, alt text at its base function serves to describe to users what they are seeing. As mentioned above, this includes screen readers that serve to help the visually impaired. Adding alt text to your images ensures that you are not leaving anyone out when it comes to being able to interpret your content.
Images and SEO comprise another equally important reason for using alt text. Though search engines are smart, they still can’t “see” images like humans can—with context taken into account. Thus, alt text serves to tell search engines what they are seeing. For example, if you have a picture of Tom Hanks wearing a sombrero and eating an omelette on your site, a search engine might see it as “man, wearing hat and eating.” However, if you want to rank for a picture of “Tom Hanks wearing a sombrero eating an omelette,” the alt text allows you to add that level of specificity.
Where do I add alt text?
In HTML code, alt text looks like this (using our waffles example from above):
<img src= “waffles.jpg” alt=“waffles”>
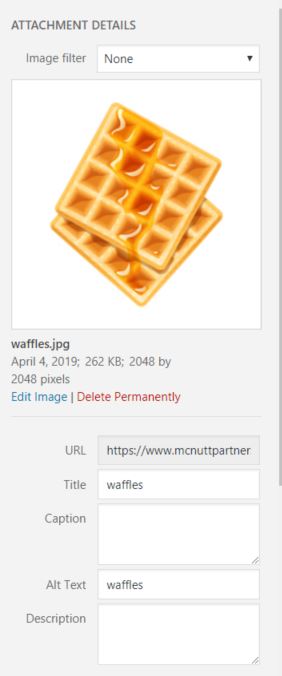
At McNutt & Partners, we use WordPress as the platform for our websites. WordPress makes it foolproof to add alt text sans code. When adding an image to a post in WordPress, look for “Attachment Details” on the right side of the “Add Media” screen. Then, you simply add your alt text where it says “Alt Text.”

Best practices for using alt text
Though we used a very straightforward example, there is an art to writing alt text that can make it more effective. Here are a few practices to follow:
- Be accurate. Make sure the text you’re using to label the image as, is actually what the image conveys.
- Be brief, but comprehensive. Most screen readers cut off alt text at about 125 characters. That being said, “man wearing sombrero eating omelettes for breakfast” is better than just “man eating.”
- Avoid unnecessary words. Along the same vein as keeping things brief, you don’t need to include phrases like “image of,” or “picture of” (i.e., “picture of waffles). It is inherently assumed that alt text is referring to an image.
- Use keywords. Alt text gives you an opportunity to include keywords that you would like to rank for in search. Make sure to include them in order to reap the benefits of using alt text for SEO.
Using alt text is a simple task with potentially huge payoffs that you should add to your SEO checklist. Need help? McNutt & Partners is a full-service advertising and digital marketing agency. Contact us today for your marketing needs! Call 334-521-1010, or visit our contact page.

